Macのクリーンインストールで躓くなど。
メンテナンスの容易さが売りのMacですが...
まあ主題の通りです。おもっくそ躓きました。ちなみに状況は
- 15インチ MacBook ProのEarly 2011 (RAM16GB化、2SSD化改造)
- 暫く常時商用電源運用だった故に、バッテリーは死亡
- あまりにホイールがグルグル回る故に再インストールをして環境再構築を決意。
何で躓いたかというと、まさかの「ハードウェア的に特に問題なさそうなのに、いろんなパティーンでOSをインストールさせてくれない」という聞くからに面倒なトラブル。
とりあえずレッツ再インストール。
まあ今時のMacをお使いであれば、そもそもリカバリディスクなるものが存在しないのはご存じでしょう。例によってPowerキーを押してすぐOption(⌥)キーを長押しでブート領域を切り替えれるので、さくっとレスキュー領域から起動しましょう........
と思ったらこれです。

工工エエェェ(゚д゚; )ェェエエ工工
たまったもんじゃねえです。起動しやがりません。
さあもうこれでお終いかと思いきや、Macはそんなときでも大丈夫。起動ディスクの選択時に無線LANのアクセスポイントを設定すると、Appleのサーバーから直にブートイメージをダウンロードして起動してくれます。なんとも未来的じゃないですか。SSDを差し替えて真っ新なドライブとかにしちゃっても安心って事ですよ。
これで無事起動、インストーラーが立ち上がり.....あれ、Snow Leopard? Lion? ブートイメージとしてはSnow Leopardだけど、立ち上がるインストーラーはLion....なんか変ですね。まあそのまま先に進んでみると...
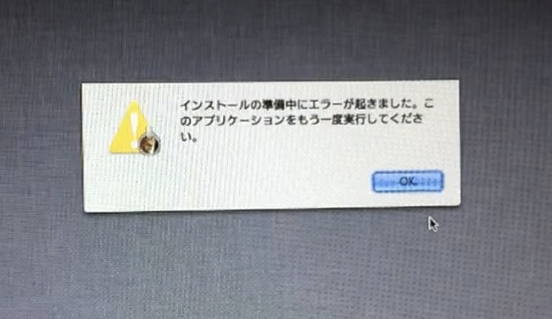
適格性の確認の段階でコケて、この表示。こまったもんですね...

the 手詰まり。
といってもまあ差し支えのない状態。こいつに付いてたLeopardのリカバリディスクなんてとっくの昔に捨ててますし...
PRAM周りか?だとしたら怪しいのはバッテリーが死んでる事なので、素直にバッテリーを交換する事にします。1.4万円ぐらい。まあしゃーないです。
というわけで交換して再トライ。
.......変化ナシ!
では今度は、手元のiMacでMavericksをダウンロードし、その中身のDMGをUSBメモリに書き出して、そこからブートしてみましょう。

なんでよ。MacBook Airだと普通に起動するのに。
内心ここでメモリモジュール周りとか、あるいは今まで遭遇したことのない対処のしようのない故障なのではないかとビクビクしてきたのですが、思い切って最後の手段を使う事にしました。
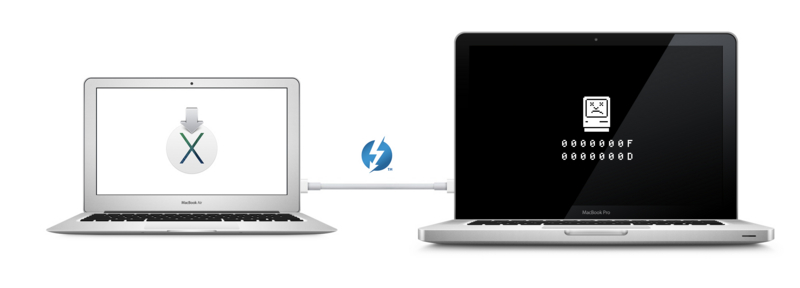
結局最後の頼みの綱は、ターゲットディスクモード。
Powerキーで電源投入後、Tキーを長押しする事で、MacはOSのブートではなくターゲットディスクモードなるモードに切り替わります。このマシンだと、FireWireとThunderboltのマークがスクリーンセーバーとして現れます。
実はこのモードで起動する事により、Macが単なる外付けHDDドライブとして機能します。この機能を使い、MacBook AirをターゲットディスクにしてiMacをAir上のディスクからブートさせる、といった離れ業も出来ます。

ここまで言えばもうお分かりですね?そう、MacBook AirとThunderboltケーブルで接続して、MacBook AirでOSをインストールしてしまうという手です。
とりあえずはOSのインストーラーは普段見慣れている通りに進みました。インストールが完了すると普通にMacBook Airが真っ新の環境で立ち上がりますが、電源を落としてThunderboltを引っこ抜けばまた内蔵のドライブからブートします。
これでMacBook Proを再起動してブートすれば大成功なのですが.....
上手く行きました!
地味にESDからの再インストールって鬼門なんだろうか
自分以外でこの症状にぶちあたっている人を見つけられなかったのですが、正直ちょっと面倒です。Macが複数台あれば簡単に解決できる問題ではあるものの、そうでなければなかなか絶望的ですからね。
まあなんてことない、困ったときにはこう言う事も出来ますよ、ということで一つ。
しかしこの不具合、Appleに報告したい一件なんですが、どこで言えば良いんですかね。
職場を離れて、フリーランス一本に戻りマスタ。
喧嘩して出て行くか、アホくさくなって行かなくなったとか、契約更新の書類を終了日に持ってこなかったことを良い事に出社を辞めたりと繰り返してやれ数度、まともに会社に座っていた試しがないワタクスが、ようやっとふつうに働くという経験をした職場が、つい昨日までの職場。
はい、そんなわけで1ヶ月ぶりのエントリは、やってみたかった事の一つ、退職ポストでございます。
元々某師匠の紹介3ヶ月ほどの予定でヘルプとして入った某大手旅行会社。仕事はWebサイトのメンテナンス要員。気がつけば足かけ4年。契約社員という話はフリーの仕事を手放すつもりが無かった故バイトにしたのでだったので、かっこつけようが社会的にはフリーターだったわけですが、職場といえる場所は思えばここが始めてだったんだなぁ、としみじみ思う次第でございます。
いつかは離れてまた集中して自分の仕事をする時間を作る必要がある、とは思っていたので、その時になったということです。自信が無いと、曲がりなりにも安定している払いと社保をくれる職を離れるのはやはり躊躇があるもの。これは日頃お世話になっている仕事仲間とクライアントの皆様が、私にその自信を与えてくれたからに他ならない。
そして、同時にここまで仕事をさせてくれていた会社に改めて感謝を。最終日、今までお世話になりましたという言葉と共に改めて、今後はOrange Designworks [ow;d]としてのよろしくお願いしますとお伝えし、ちょっと遅めに退社をした。
自分の残したコードと、今後に向けての諸々が良い方向に向かってくれることを祈るばかり。
さ、今日からはまた身一つで稼ぐ生活だ。頑張るぞ!
いえーい無職!欲しいもの並べといたから、買ってくれても良いよ!!! そのままポチれば俺に直行だ!まったく、テクノロジーは最高だぜ!!!!
多階層かつ親参照も出来るprototypeなサムシングを書く旅
まあほとんど自分用メモなエントリで申し訳ないですが、ここ最近俺の中で最もホットかついまさらなprototypeな話。
例えば、以下のようなコードがあったとする。
var Foo = function(){
this.prop = "test string"
}
Foo.prototype.foofoo = function(){
console.log("this:",this)
}
まあ当然、このコンストラクタでオブジェクトを作ると中身はこうなる。
{prop: "test string", foofoo: function}
で、ここの下にprototypeでまたいろいろぶら下げるとなると、出来れば関数を階層構造にしたいと思うわけです。まあある意味予想していたものの、実はやり方があるんじゃないか?とJavaScriptのthisの親参照はどうやら出来ない事が師匠2人の答えからも分かったので、最終的にどうしたかをば。
var Foo = function(){
this.prop = "test string"
this.bar = new Bar(this);
}
Foo.prototype.foofoo = function(){
console.log("this:",this)
}
var Bar = function(arg){
this.parent = arg
}
Bar.prototype = {
kirin:function(){ console.log(this.parent) },
zo:function(){}
}
var foo = new Foo();
結局のところ、コンストラクタの下にぶら下がるprototypeを多階層化しつつ、そこにさらに親参照を付けようとすると、コンストラクタ内でその子要素のコンストラクタを呼び出し、そいつの中に親要素を保持させる(ここであれば、引数としてthisを渡し、子要素の中のparentの中に代入する)必要があるっぽい。
あまりこの方法で深い階層を作る気はないものの、出来れば同じ接頭辞の関数を乱立させるぐらいならオブジェクトの中にネストした方が見た目的にも理解しやすいなーという事があり、先にこの辺を試してみた次第。
prototypeにオブジェクトリテラルで渡す事の善し悪しはともかく、この書き方は個人的には今のところ書きやすい&保守しやすい。
沖縄の師匠にこの辺の話を深く考えさせすぎてしまった感はあるものの、もっとナイスな解決が出てきそうな予感なので、出てきたらそっちも試そう。
WebAudio APIで効果音ならすライブラリを作ろう。

さて、ずいぶん大げさな書き出しになってしまいましたが、iOSのWebAudioAPI対応は、それぐらい素晴らしいものなのです。
何気に Audioタグを試した方はご存じかもしれませんが、audioタグは必ず1度クリックやタップのイベントで発火させないと音が鳴らないというスマートフォン特有の制約がございまして、これのために無意味な連打などをさせるWebアプリケーションが御座いました。
そこに現れたWebAudio APIはスマートフォンでもこのような制約に掛からず、また同時にiOSのaudioタグが同時発声できないという制約にも縛られません。つまり、効果音ならしまくりって事なワケです。
boombox.jsでWebAudioAPIの素晴らしさを体感したものの、ちょっと自分の使い道だと不便なので、自分で使いやすいように出来るように自分なりに書いてみました。
ええ、結局またきりんです。きりんさんです。 ヤヤネヒロコ神の声は本当に汎用性が高いですね。
続きを読むPrototypeとモジュールパターン的なサムシング
実のところ未だに分かってるのかどうか自分でも怪しいprototypeのお話。 自分の理解を深める旅です。
理解の整理も兼ねてモジュールパターンで書いたコードを置き換えてみた。こういう感じね。
var foo = function(arg){
this.props={
prop1:arg
};
};
foo.prototype.shout = function(){
console.log(this.props.prop1)
}
var bar = new foo("test");
ちなみにモジュールパターンだと
var foo = function(arg){
var props = {
prop1:arg
}
return {
shout:function(){
console.log(props.prop1.arg)
}
};
}
こうなる。
個人的にモジュールパターンは親のfunction内に一通り書き切れるのでコードの見た目的にも好きなんですが、言ってしまえば同じ処理を複製してる訳なので、prototypeベースのが合理的ですわね。例えばこれがアニメーションを行う処理なら、デュレーション値をグローバル変数で持たせるなんて不細工なことしなくてもprototypeの下に持たせればいいわけだね。なんとなく分かったぜ、沖縄の師匠!
今日も良い勉強になりましたね。
※追記
実はprototypeで書いた方にreturnを書いた時の挙動がイマイチ理解できてない。falseやらtrueやら文字列を返しても問題がないのに、オブジェクトを返すとこける。なじぇ?
切り抜いた輪郭に色が乗ってる素材を改善する方法(ベタ塗り編)

こんな画像、見たことありませんか?
ほら。切り抜きが甘くてさ、周りが綺麗に抜けてない奴。
ガーーーーーッテーーーム!!!!!!!
ってなりません?私はなります。
控えめに言っても○したくなります。
確かに元のパス付きデータがあれば話は早いんですよ。でも、そうも行かない状況って、まあ多少なりともある訳なんです。でも、そういうときに綺麗に差し込んでるか否かで、ブランドというものに対する意識をきっちり示せる気はするわけですよ。
こういうのをトレースでも、切り抜きでもない第3の方法で対処しちゃおう、というのが今日のお話。 色がベタ塗りなロゴなどは、本当にサクっと済んでしまいます。

※今回サンプルとして、白背景に配置した後、低品質ぎみにJPEG化したWikimedia財団のロゴを用意しました。オリジナルはSVGです。イケてます。イケメンです。ジミーウェールズ並にイケメンです。
続きを読む