切り抜いた輪郭に色が乗ってる素材を改善する方法(ベタ塗り編)

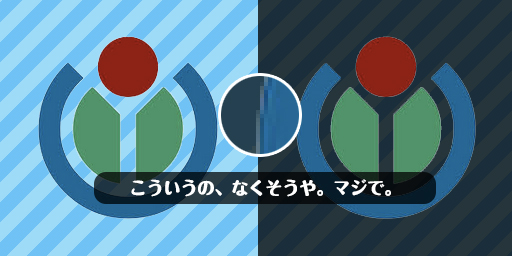
こんな画像、見たことありませんか?
ほら。切り抜きが甘くてさ、周りが綺麗に抜けてない奴。
ガーーーーーッテーーーム!!!!!!!
ってなりません?私はなります。
控えめに言っても○したくなります。
確かに元のパス付きデータがあれば話は早いんですよ。でも、そうも行かない状況って、まあ多少なりともある訳なんです。でも、そういうときに綺麗に差し込んでるか否かで、ブランドというものに対する意識をきっちり示せる気はするわけですよ。
こういうのをトレースでも、切り抜きでもない第3の方法で対処しちゃおう、というのが今日のお話。 色がベタ塗りなロゴなどは、本当にサクっと済んでしまいます。

※今回サンプルとして、白背景に配置した後、低品質ぎみにJPEG化したWikimedia財団のロゴを用意しました。オリジナルはSVGです。イケてます。イケメンです。ジミーウェールズ並にイケメンです。
ステップ
と、たったの7ステップです。 例によってPSDを公開してますので、レイヤー毎に見てもらえれば。 Photoshop前提で話を進めていますが、別にFireworksとかでも同じ事はできます。
予め色を保存

1度色情報を全部吹っ飛ばす事になるので、色はスウォッチなり別レイヤにコピーするなりで保存しておきます。
RGB分解

まずきっちりとしたアルファチャンネルを作る為、ロゴの形状を綺麗に抽出する必要があります。 色毎に当然どのチャンネルに一番情報が載っているか異なってきます。 (光の三原色はだいたい分かりますよね。アレです。)
コントラストの高いところを組み合わせる

色毎に情報量が偏っているので、一番良いところを各チャンネルから取り出します。 このあたりは普通に切り抜いてレイヤーとして重ねて下さい。
濃度の異なる部分を統一

アルファチャンネルを作る訳なので、0-255の8bit域フルに割り振る必要があります。でないと微妙に透明になったり、色が透明の部分にも乗ったりするので。 塗りつぶしは0、透明は255になるようにちゃんと直す必要がありますので、この辺りの詳細なチェックツールとして調整レイヤーのレベル補正を差して、極端な補正値を入れて調べながら補正します。
ノイズ除去

塗りつぶしや透明部分にはわずかなノイズが乗っている部分があります。許容値を0にした自動選択ツールなどはチェックに便利なので活用しましょう。この段階であれば、少々の許容値とアンチエイリアス無効化した自動選択ツールで掴んで塗りつぶしでOKでしょう。
その中に元の色を塗って復元

というわけで今度はこのチャンネルに色を塗りましょう。チャンネルに新しく追加しても良いですし、レイヤーマスクにしても良いでしょう。私は面倒なのでクイックマスクにペーストして、そのまま範囲選択に変換してから塗りつぶしを掛けてしまいました。一度塗りつぶしでつくってしまえばあとはレイヤーの透明部分保護のチェックで自由にブラシツールで塗れますよね。

スウォッチに保存した色を戻すと、こういう具合です。
あとはスマートオブジェクトにするなり、PNGにするなりしておけば使い回しもしやすいはずです。
ちなみにここで心配性な人は、レイヤー効果で太めの境界線を付けてみましょう。透明部分にノイズが残っていればそのノイズに境界線がつくので容易に判別出来ます。 実のところ割とアルファチャンネルに直してから、微妙なノイズによるピクセルの穴空きに気づいたりとかします。そのへんは気づいたら埋めましょう。
これら作業で境界線部分の無駄な色情報が消し飛ぶので、tinypng等を通したら透明付きなのに場合によっては元より軽く仕上がります。
たまにアンチエイリアスを掛けた素材を8ビットのアルファ無しで特定の背景に対して作ったりしますが、あれはアルファチャンネルがないからと言って軽いわけでもないんですな。無駄に色が増える訳なので。
アルファチャンネルが付いていれば流用も簡単ですし、すてきやん?
まあエッジに抜き切れてない色が乗ってるような素材の重ね合わせるしてる●ァック野郎がいたら、こうやってさくっと解決してあげてください。どこの家の台所にも、Photoshopぐらいあるでしょ?